Thursday, December 19, 2013
Fall Final
I think this project was pretty easy, but it took me a while because there were so many different ways to do the steps so I tried many different ways to decide which looked best. Also, I wished I would have worked a little faster in the beginning because I was rushed in the end to finish the wick. The first thing I did on this project was create the circles surrounding the bomb and cut the text out of the black circle. I found that step pretty easy and did it pretty quickly, only having to use Ctrl + Z a couple of times. Personally, I found setting the gradient on the bomb the most difficult step, and I probably spent around 30 minutes working on that. I'm not completely satisfied with how it turned out, but I couldn't spend any more time on it and still finish. Also, making the thing the wick sits inside was difficult to make and I ended up using Extrude & Bevel tool which was a really weird way, but still worked. Overall, this assignment had challenges but was pretty easy in the end.
Tuesday, November 26, 2013
Mood Board
I chose to make my mood board bright and well organized. I chose these colors because they are bright and fun, while still giving the professional look Picture This wants to portray. I chose the pictures to show the potiental Picture This has and how they can help mothers and people in general take photos that look proffesional. The fonts I chose, show the girliness and playfulness in the company while still being easy to read and eyecatching.
Tuesday, November 19, 2013
Generic Questionnaire
Branding and Identification Questionnaire
Please complete the information about
the product you wish __________ Design to complete for you. This questionnaire helps the designer better
meet your needs. Please answer in
complete sentences with as much detail as possible.
General company information: (Brief
history/ “About Us” )
Company Name: Picture This
Product Name: Canon cameras
What type of
product does your business offer? Cameras, photography lessons, photo shoots
Who (age/gender)
is your target audience and who is your most ideal customer (economic
status/education etc)? Moms who can never decide on what camera to buy and love
taking pictures of their kids, but also really anyone who enjoys taking photos
as a hobby, middle-upper class
How would
you describe your services and/or products? Photo classes and lessons, camera
sells, reaching out to inform other people about cameras
Who are your
competitors and how do you differ from them?
(Provide links) http://www.yellowpages.com/colorado-springs-co/mip/cameraworks-595908 this company, Camera Works in
Colorado Springs, Colorado is a large competitor to mine by also selling
photography equipment. Mine differs by also offering photography services, but
Camera Works is still a large competitor
Please
provide general information about your business. (Location, years in business,
employees etc) Located in Colorado, so really pretty landscapes for photos,
approaching 4th year in business, employees are all good friends who
grew up taking photos together
What is the
idea behind the business name? Is there a unique story, if so please explain?
As kids, the owners always imagined starting a photography business together
and everytime they would begin to tell their ideas they started with “Picture
This…” so naturally when the girls were able to open the business, Picture This
was the perfect name
What is the overall mood of the product?
Playful, Serious, Ultra-professional? Playful
and fun but still professional and well respected
Logo information: (product)
Do you want
an image logo (no text/or text under image: Example: Nike Swoosh) or TypeLogo
(Ex: Coca-Cola)? image
What is the
overall message you wish to portray (look back at the company information you
provided, playful etc.)? playful, but like we know what we are doing
What logos
types do your think will appeal to your audience and why. (provide links if you have styles you like) cameras
with organic colors
Where will
you be using the logo? (Print, website,
video media) website as well as on product packaging
Do you have
any color preferences, or existing brand colors? If yes, please list them below
or attach a current image of existing logo or webpage. Light blues, pinks, whites
What feeling
or message do you want your logo to convey to those who view it? Serious,
Friendly, Steadfast, Loyal, Regal, etc. friendly
Do you
envision something modern and trendy or more organic (natural, soft, roundish)?
organic
Monday, November 18, 2013
Business Card
For my business card, I chose a more organic style to show the style of the tshirts my company makes. I also chose to include my logo on one side with just the website to show the simplicity but effectiveness of my company. I chose my color scheme to be bold, but also calm and relaxed.
Friday, November 8, 2013
Logo Creation- Zagora
This project was not very difficult, but had a few challenging points. The hardest thing was trying to give the letters the correct spacing so they looked correct. The easiest part of this was picking the colors because they were easy and didn't have too many gradients.
Personal Logo Creation
This logo is for my design studio "KL T-Shirts". My idea for this logo was basically make a tshirt out of my initials "KL". I changed the arc of part of the K to allow it to form the collar of the tshirt while still looking like the letter "K". I chose these colors because they are simple, but eye-catching. I like my design, because it's simple and organic, but at the same time shows what my company is all about.
Logo Research
Karley Lindsey
Company Logos
Logos of Graphic
Designers
Logo Questionnaire
Branding and Identification
Questionnaire: Personal Graphic Design
Company
General company information:
*Company Name (Fill this in) KL
designs__________________
What product
or service does your business offer? Graphic Design;
Illustration for various companies and products.
Who (age/gender)
is your target audience and who is your most ideal customer (economic
status/education etc)? (Fill this in)
schools, extra-curricular activities, clubs, businesses, events _________________
How would you describe your services and/or products? T-shirts
Who are your
competitors and how do you differ from them?
Other
graphic designers.
Please
provide general information about your business. (Fill this in)
My business designs t-shirts for
clubs, schools, events, and, but not limited to businesses. We strive to make
our customers happy and have a satisfaction guarantee.
What is the overall mood of the
company? Serious about creating a good product, but
open to creative input.
Logo information:
Our logo will be used in print, on website, video media
(keep this in mind) SIMPLE, MEMORABLE,
SCALEABLE
Fill in ALL questions below
If you want your company name to appear in the logo, what is
the exact name as you would like it to appear in your logo? KL, and maybe the
word design
What is the overall message you wish to portray (serious,
playful, etc.)?
Creative, unique, quality
Do you have any color preferences?
Light blue, a turquoise/mint color, white
What feeling or message do you want your logo to convey to
those who view it?
Quality, with a since of professional style
Do you envision something techy (squarish, modern) or more
organic (natural, soft, roundish)?
More organic
Reference:
Friday, October 25, 2013
Halloween Poster
For this project, I used the gradient tool for almost step, which was easy, but I used some parts of it that I never hard before. Secondly, I had a lot of fun with the text and choosing the colors because I love designing things the way I like instead of just being told what to do. Also throughout this project I used art brushes which give lots of the halloween effects.
Wednesday, October 23, 2013
Halloween Text Effect
This project was a fun one, but definitely one with some hard steps. I liked making the spider webs, because it gave the word "Halloween" it's actual Halloween effect. Also, making spider webs is something we have never done before, so the newness of that step made it even more enjoyable. Another step I enjoyed was adding the different art brush effects to the letters. The red and yellow ones were my favorites because I love the way they contrast with the orange letters.
Tuesday, October 15, 2013
Text Effect
This project was not my favorite, but definitely not my least favorite either. The easiest part was drawing all the fur. Drawing the fur took forever, but it was not hard at all. However, blendng the gray onto the black did cause me some problems.
Polution Advertisement
For this project, I wanted to keep it simple so the message of water pollution really stood out. I didn't want colors or shapes to distract the audience from the message of this assignment. I used a white background to allow the dirty water drop and the text to show contrast. I also didn't align the text because I wanted the word "dies" to catch the viewers eye and allow them to see how important taking a stand against water pollution is.
Monday, October 7, 2013
Reflection over the first six weeks
In the first six weeks, the main focus was just letting us
learn the basics of Adobe Illustrator. To do this, we did many projects that
were as easy as just using simple shapes to make a basketball player, or as
frustrating as using the pen tool for the first time. Learning how to use so
many tools was difficult, but also very fun.
My
favorite projects we did during the first six weeks were the basketball player
and the lyric typography. I enjoyed the basketball player because it was the
first project of the year and the newness of Illustrator was so exciting.
Learning how to take simple shapes such as a rectangle or a circle and turn
them into something so much more complex was a really cool experience, and to
know that I will learn how to do way more complex things makes it even more
awesome! I enjoyed the lyric typography project because it was one of the first
times we really had the freedom to do a project fully on our own. For the lyric
project, we chose the lyrics, fonts, colors, design, and layout we wanted to
use, and while it proved difficult to make decisions, it turned out to be a
really fun project.
My least favorite projects
throughout the first six weeks were by far the dirty water drop and the flower
bouquet. I did not enjoy the dirty water drop for many reasons, one being it
was right after the basketball player and it was much less interesting to make.
Also, the dirty water drop required the pathfinder tool which at the time, was
one of the most challenging tools we had ever used, but now since I have
practiced much more, it’s not quite as daunting. The flower bouquet was not
very much fun either, due to the amount of little steps and new tools used. Out
of the many projects we completed throughout the first six weeks, the flower
bouquet was definitely the most difficult for me personally.
Overall, the first six weeks was
challenging but a lot of fun, and I can’t wait to see the projects we do later
on in the year.
Thursday, October 3, 2013
Lyric Typography
As soon as we were assigned this project, this lyric immediately popped into my mind, and I knew I wanted to do something with lightbulbs. I chose to hang the lightbulbs on a string because that way, they serve as a guide, just like the lyric says. I chose to leave the background white so that the yellow lightbulbs really stand out once again, serving as that light that guides you home. I used the pen tool to do almost everything in this project, the strings, the lines on the lightbulb, and the lightbulbs themselves. http://www.azlyrics.com/lyrics/coldplay/yellow.html
Wednesday, October 2, 2013
Color Theory Worksheet
Color Theory Worksheet
Please read
the materials listed below and answer the following questions:
- Color Theory
Intro: http://www.nhsdesigns.com/graphic/color/index.php
- Color Wheel: http://www.nhsdesigns.com/graphic/color/color-wheel.php
- Color
Combinations: http://www.nhsdesigns.com/graphic/color/color-combos.php
- Tints, Shades
& Neutrals: http://www.nhsdesigns.com/graphic/color/tints_shades_neutrals.php
- Emotional
Content: http://www.nhsdesigns.com/graphic/color/emotional-content.php
- Color Meaning: http://www.color-wheel-pro.com/color-meaning.html
- Color Physiology: http://www.webdesign.org/web-design-basics/color-theory/color-psychology-quick-reference-cards.13826.html
Please type
out answers in complete sentences. You
may paraphrase. Please do NOT copy and
paste definitions.
- Define hue: distinguishes ne color from another
- Define value: the relative lightness or darkness of a color
- Define saturation: also known as chroma, basically brightness
- How many colors are available on
our computers? 12
- Define secondary color: two primary colors mixed together
- Define tertiary color: a pimary color plus a neighboring secondary
- Define complementary colors: two colors which sit opposite of each
other on the color wheel
- What are the primary colors in
Photoshop? Red, green, blue
- What are the secondary colors in
Photoshop? Cyan, magenta, yellow
- Define subtractive color model: if you mix together, you get black
- Define additive color model: if you mix together you get pure white
- Is RGB additive or subtractive? additive
- Is CMYK additive or subtractive? subtractive
- What is the RGB color model used
for? press
- What is the CMYK color model used
for? screen
- Define analogous colors: colors that sit next to each other on the
color wheel
- Define tint: color in which white has been added to the pure color
- Define shade: color which black has been added to the pure color
- Define neutral: combination of complementary colors
- What can be said in general about
warm colors? Stand out more in a design
- What can be said in general about
cool colors? Don’t stand out quite as much as warm colors
- What color is associated with
stability? blue
- What color symbolizes royalty? purple
- What is the color of cleanliness?
white
- What color symbolizes freshness? green
- Which colors are associated with
joy? Light red, yellow, orange
- What color symbolizes passion and
danger? red
- Dark red is associated with: vigor,
willpower, rage, anger, leadership, courage, longing, malice, and wrath
- Reddish-brown is associated with:
harvest and fall
- Dark orange is associated with: deceit
and distrust
- Gold is associated with: illumination,
wisdom, and wealth. High quality.
- Yellow is associated with: joy,
happiness, intellect, and energy
- Dark green is associated with: ambition,
greed, and jealousy
- Olive green is associated with: traditional
color of peace
- Light blue is associated with: health,
healing, tranquility, understanding, and softness
- Dark purple is associated with: gloom and
sadness, dark feelings
- Why is the use of color important
in graphic Design? The colors you use evoke a certain feeling so it’s
important to use the colors that show the feeling you want.
Tuesday, October 1, 2013
One-word Art
In this design I typed the word wander positioning the "n" offset and then made mulitple copies of the "n" in different sizes. I used the "n" to show that it is wandering around, not sure where to go next. I also put spaces between the letters in the word wander to shpw the seperation between them to also show that they are wandering.
Tpography Quote
This project was a lot of fun because this is one of my favorite quotes. I also enjoyed this project because we were able to be creative and design the quote how we wanted to.
Flower Bouquet
This project was not too difficult, but it definitely had it's challenging moments. To make this flower bouquet, I started with a normal picture of a flower and shapedit into many flowers and arranged them into a bouquet. I think the most challenging part was making the ribbons looked right since I had never done that before. Overall I'm proud with how my project turned out even though it proved challenging to make.
Friday, September 27, 2013
Glyph Monster
I think my glyph monster could have been better, but overall it was fun to make. I liked the creativity required on this project and the freedom we had to design it the way we wanted. I had to overcome the struggle of trying to form weird designs that shapes don't really look like. All in all, this project was fun.
Wednesday, September 25, 2013
TYPO
For this project, I used typography to give an effect to the viewer. I chose this background photo because I love the look foggy mountains gives and I think it adds to the mystery of the TYPO. To do this, I used tools such as the minus front and the direct selection tool to take off parts of certain letters.
Tuesday, September 24, 2013
Monday, September 23, 2013
Typography Worksheet
Typography Worksheet:
Use the links below to complete the worksheet
Use the links below to complete the worksheet
Write out the answers to
these questions in complete sentences.
Label and define all of the above numbers:
1.
The ascender
line is the imaginary line which determines the height of ascenders.
2. The base line is the imaginary line on which all characters rest. Descenders hang below the base line.
3. The ascender height is the x-height plus the height of the ascending stroke. It is the distance between the base line and the ascender line.
4. The cap height is the height of capital letters. It is the distance between the base line and the cap line.
5. The descender is the stroke of a letter which dips below the base line as in the letters g and j.
6. The ascender is the stroke of a letter which rises above the mean line, as in the letters d, f, and k.
7. The x-height is the distance between the flat top and bottom of a lower case letter which has no ascender or descender, such as x. It is the distance between the base line and the mean line. The curved tops and bottoms of the p, o, and g extend beyond these lines so that they appear visually to fit the x-height.
8. The cap line is the imaginary line which determines the height of capital letters.
9. The mean line is the imaginary line which determines the height of lowercase letters. Asc - enders rise above the mean line.
10. The descender line is the imaginary which defines the bottom reach of descenders.
2. The base line is the imaginary line on which all characters rest. Descenders hang below the base line.
3. The ascender height is the x-height plus the height of the ascending stroke. It is the distance between the base line and the ascender line.
4. The cap height is the height of capital letters. It is the distance between the base line and the cap line.
5. The descender is the stroke of a letter which dips below the base line as in the letters g and j.
6. The ascender is the stroke of a letter which rises above the mean line, as in the letters d, f, and k.
7. The x-height is the distance between the flat top and bottom of a lower case letter which has no ascender or descender, such as x. It is the distance between the base line and the mean line. The curved tops and bottoms of the p, o, and g extend beyond these lines so that they appear visually to fit the x-height.
8. The cap line is the imaginary line which determines the height of capital letters.
9. The mean line is the imaginary line which determines the height of lowercase letters. Asc - enders rise above the mean line.
10. The descender line is the imaginary which defines the bottom reach of descenders.
Define Serif: 1. the
fine line that extends from the top and bottom making them easier to read, used
for the body text of a book. 2. A style
of typeface which has serifs
Define Sans-Serif: A typeface that is straight with no serifs or small extensions on letters; generally used for headers.
When do you use Antique Fonts? When you want to evoke a periodic feel or are talking about something historic.
At most how many words should be Decorative Fonts at a time? Three
What does a script font resemble? Handwriting
Why use Symbol Fonts? To provide embellishments to text or complement a specific text
Define Sans-Serif: A typeface that is straight with no serifs or small extensions on letters; generally used for headers.
When do you use Antique Fonts? When you want to evoke a periodic feel or are talking about something historic.
At most how many words should be Decorative Fonts at a time? Three
What does a script font resemble? Handwriting
Why use Symbol Fonts? To provide embellishments to text or complement a specific text
Define Typography: the art and of arranging in order to make
language visible
Why do designers need a solid foundation in typography? Everything you touch, see and create is impacted by the use of writing styles and techniques. Designers need to have a solid foundation so they can be more effective as they design and layout projects containing words.
Kerning: the space located between individual letters of a word
Leading: the space between the lines of text
Tracking: the creation of “rivers” of white space throughout the text body
Why do designers need a solid foundation in typography? Everything you touch, see and create is impacted by the use of writing styles and techniques. Designers need to have a solid foundation so they can be more effective as they design and layout projects containing words.
Kerning: the space located between individual letters of a word
Leading: the space between the lines of text
Tracking: the creation of “rivers” of white space throughout the text body
When do you use Center Alignment? Headlines or Titles such as Newspaper headers, book titles, and report titles
when do you use Right Alignment? For corporate business letters, return address labels, business cards, and anything going for a professional look
When do you use Justified Alignment? Newspaper print and body text for textbooks
What is remembered, good styling, and bad styling? Why? Bad typography sticks with a person because
it’s intrusive and makes you angry because it looks so terrible.
What is legibility? The quality of being readable or distinguishable by the eye
What is legibility? The quality of being readable or distinguishable by the eye
Type size smaller than 7pt is: difficult to read
Type size smaller than 3pts is: utterly illegible
Type range for legible type is: 8pt and 14pt
What size do you use for long passages? 9pt and 10pt
What case do we use for Body? Lowercase
What is measure? The width of the text column
What can you tell me about Ranged/Ragged Edges? Ranged edges can be aligned in the left-hand margin (ragged right) this is the most common and most legible as well as aesthetically pleasing. Ranged text can also be aligned in the right hand margin (ragged left) which is hard to read at speed because the eye struggles to find the start of each line. However, it can be stylish for short amounts of text.
Type size smaller than 3pts is: utterly illegible
Type range for legible type is: 8pt and 14pt
What size do you use for long passages? 9pt and 10pt
What case do we use for Body? Lowercase
What is measure? The width of the text column
What can you tell me about Ranged/Ragged Edges? Ranged edges can be aligned in the left-hand margin (ragged right) this is the most common and most legible as well as aesthetically pleasing. Ranged text can also be aligned in the right hand margin (ragged left) which is hard to read at speed because the eye struggles to find the start of each line. However, it can be stylish for short amounts of text.
What are some ways text can be used as images? Summarize
what you see.
You can arrange text to be in the shape of an item as simple
as a Christmas tree to something as complex as an actual person. The simpler
shapes are easier to read because you aren’t so focused on what the shape is,
and the beginnings of each line are easy to find. The chicken and human are
hard to read because the text is so dense and jumbled.
**Read ALL of it.
Answer the following: **
Why is choosing and using the right font important? Give YOUR opinion. You need to choose a font that will appeal to
your audience and choosing a font that doesn’t do that will either bore them or
give them the wrong impression. You also need to make sure your font is
legible; it isn’t all about looking pretty.
What are the two most important things to remember? 1. Type
is on the page to serve the text. It should make the words easy to read and
provide a suitable background. Type should not overpower the text. 2. There are
no good and bad typefaces; there are appropriate and inappropriate typefaces.
Think about your reader and the feeling you want to convey, then choose a
typeface that fits.
What is appropriate? What do you have to consider? You have to use your own judgment to know
what is appropriate. You have to consider your audience, who you
will be presenting to. You have to pick a font they will be able to read and
understand, but not be bored or overwhelmed by.
Tell me the rules: (there
are 10)
1.
Body text should be between 10 and 12 point,
with 11 point best for printing to 300 dot-per-inch printers. Use the same
typeface, type size, and leading for all
your body copy.
2.
Use enough leading (or line-spacing). Always add
at least 1 or 2 points to the type size. Example; if you’re using 10 point
type, use 12 point leading. Automatic line height will do this for you—never
use less than this or your text will be cramped and hard to read.
3.
Don’t make your lines too short or too long. Optimum size; Over 30 characters and under 70 characters.
4. Make paragraph beginnings clear. Use either an indent or block style for paragraphs. Don't use both. Don't use neither, either.
5. Use only one space after a period, not two.
6. Don't justify text unless you have to. If you justify text you must use hyphentation.
7. Don't underline anything, especially not headlines or sub heads since lines seperate them for the text with which they belong.
8. Use italics instead of underlines.
9. Don't set long blocks of text in italics, bold, or all caps because they're harder to read.
10. Leave more space above headlines and sub heads than below them, and avoid setting them in all caps. Use sub heads liberally to help readers find what they're looking for.
4. Make paragraph beginnings clear. Use either an indent or block style for paragraphs. Don't use both. Don't use neither, either.
5. Use only one space after a period, not two.
6. Don't justify text unless you have to. If you justify text you must use hyphentation.
7. Don't underline anything, especially not headlines or sub heads since lines seperate them for the text with which they belong.
8. Use italics instead of underlines.
9. Don't set long blocks of text in italics, bold, or all caps because they're harder to read.
10. Leave more space above headlines and sub heads than below them, and avoid setting them in all caps. Use sub heads liberally to help readers find what they're looking for.
Monday, September 16, 2013
Wednesday, September 11, 2013
Dirty Water Drop
The water drop was a lot more difficult to create than the basketball player. This used more complex tools and concentration. The most difficult part of the water drop was offsetting the paths and creating the different shapes inside of the main water drop. This project was a lot of fun because it allowed you to play with the colors and really pick what you wanted your water drop to look like.
Friday, September 6, 2013
Wednesday, September 4, 2013
Simple Shapes
This boy was created by using simple shape tools on Adobe Illustrator. I used many different tools such as the ellipse tool for the head and basketball, and the spiral tool for the hair. I also learned to use tools such as the shape builder tool and width tool to make different effects that aren't present with just the shapes alone. This tutorial was a great one to start out with because it taught me how to use the simple shapes and tools I will need for more difficult projects later on.
Friday, August 30, 2013
Elements of Design
Elements of Design
1. Color: also called hue

2. Line: line can be considered in two ways. The linear marks made with a pen or brush or the edge created when two shapes meet.

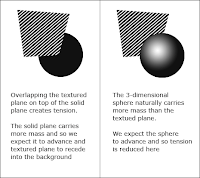
3. Mass: refers to the size or amount of space taken up by an element. The mass, or solid plus the shape, tend to give relationship with other elements. The various weights of different shapes can be used to emphasize type styles.

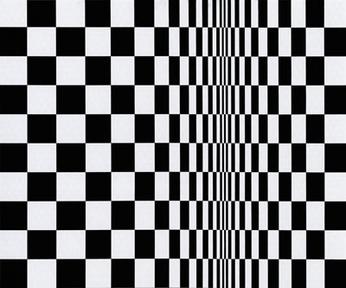
 4. Movement: use of lines, colors, values, textures, forms, and space to carry or direct the eye of the viewer from one part of the design to the other is called movement. Movement is created in art by the way the artist uses the elements of design. Movement is generally created by the arrangement of shapes.
4. Movement: use of lines, colors, values, textures, forms, and space to carry or direct the eye of the viewer from one part of the design to the other is called movement. Movement is created in art by the way the artist uses the elements of design. Movement is generally created by the arrangement of shapes.
5. Space: boundless three- dimensional extent in which objects and events occur and have relative position and direction
6.Texture: the surface quality of a shape- rough, smooth, soft hard glossy etc. Texture can be physical or visual
7. Typography: the art, craft, or process of composing type and printing it
8. Value: the lightness or darkness of color; also called tone
Subscribe to:
Comments (Atom)























